
<table data-toggle="topjui-treegrid"
data-options="id:'menuTree',
idField:'id',
treeField:'text',
url:'/sys/menu/getMainTree',
expandUrl:'/sys/menu/getTree/{id}'">
<thead>
<tr>
<th data-options="field:'ck',title:'',checkbox:true"></th>
<th data-options="field:'text',title:'名称',sortable: true"></th>
<th data-options="field:'sortNo',title:'序号',sortable: true"></th>
<th data-options="field:'desc',title:'描述',sortable: true"></th>
<th data-options="field:'typeName',title:'类型',sortable: true"></th>
<th data-options="field:'url',title:'连接',sortable: true"></th>
<th data-options="field:'parentMenu',title:'父菜单',sortable: true"></th>
<th data-options="field:'isactive',title:'是否激活',sortable: true,
formatter: function(value){
if (value=='1') {
return '是';
} else {
return '否';
}
}
"></th>
<th data-options="field:'created',title:'创建日期',sortable: true"></th>
<th data-options="field:'createdby',title:'创建人',sortable: true"></th>
<th data-options="field:'updated',title:'修改日期',sortable: true"></th>
<th data-options="field:'updatedby',title:'修改人',sortable: true"></th>
</tr>
</thead>
</table>
<!-- 表格工具栏开始 -->
<div id="menuTree-toolbar" class="topjui-toolbar"
data-options="grid:{
type:'treegrid',
id:'menuTree',
parentIdField:'pid'
}">
<a id="add" href="javascript:void(0)">新增</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method: 'openDialog',
extend: '#menuTree-toolbar',
iconCls: 'fa fa-pencil',
btnCls: 'topjui-btn-warm',
dialog: {
width: 580,
height: 350,
href: '/sys/menu/showForm?id={id}',
url: '/sys/menu/get/{id}',
buttonsGroup: [
{
text: '更新',
url: '/sys/menu/save',
iconCls: 'fa fa-save',
handler: 'ajaxForm',
btnCls: 'topjui-btn'
}
]
}">编辑</a>
<a id="delete" href="javascript:void(0)">删除</a>
</div>
<!-- 表格工具栏结束 -->
<script>
$(function(){
$("#add").iMenubutton({
method: 'openDialog',
iconCls: 'fa fa-plus',
btnCls: 'topjui-btn',
grid: {
type:'treegrid',
id:'menuTree',
parentIdField:'pid'
},
dialog: {
id: 'userAddDialog',
width: 580,
height: 350,
href: '<c:url value="/sys/menu/showAdd"/>',
buttonsGroup: [
{
text: '保存',
url: '<c:url value="/sys/menu/save"/>',
iconCls: 'fa fa-plus',
handler: 'ajaxForm',
btnCls: 'topjui-btn-normal'
}
]
}
});
$("#delete").iMenubutton({
method: 'doAjax',
iconCls: 'fa fa-trash',
btnCls: 'topjui-btn-danger',
confirmMsg: '确认删除?',
grid: {
type: 'treegrid',
id: 'menuTree',
parentIdField:'pid',
uncheckedMsg: '请先勾选要删除的数据',
param: 'idsString:id'
},
url: '/sys/menu/deleteMenus'
});
})
</script>
下面是第一层的json:
[ {
"id" : 1,
"pid" : null,
"text" : "系统设置",
"state" : "closed",
"sortNo" : 1,
"name" : "系统设置",
"icon" : "fa fa-cog",
"parentMenuId" : null,
"type" : 0,
"repositoryId" : null,
"desc" : "",
"created" : "2017-08-28 12:09:33",
"createdby" : "administrator",
"updated" : "2017-11-09 11:05:21",
"updatedby" : "administrator",
"parentMenu" : null,
"repositoryName" : null,
"isactive" : true,
"url" : "",
"typeName" : "导航菜单"
}, {
"id" : 9,
"pid" : null,
"text" : "基础数据",
"state" : "closed",
"sortNo" : 100,
"name" : "基础数据",
"icon" : "fa fa-database",
"parentMenuId" : null,
"type" : 0,
"repositoryId" : null,
"desc" : "jcsj",
"created" : "2017-09-11 15:20:48",
"createdby" : "administrator",
"updated" : "2017-11-07 15:43:19",
"updatedby" : "administrator",
"parentMenu" : null,
"repositoryName" : null,
"isactive" : true,
"url" : "",
"typeName" : "导航菜单"
}, {
"id" : 34,
"pid" : null,
"text" : "楼盘管理",
"state" : "closed",
"sortNo" : 200,
"name" : "楼盘管理",
"icon" : "fa fa-building",
"parentMenuId" : null,
"type" : 0,
"repositoryId" : null,
"desc" : "",
"created" : "2017-11-10 09:56:24",
"createdby" : "administrator",
"updated" : "2017-11-10 10:55:51",
"updatedby" : "administrator",
"parentMenu" : null,
"repositoryName" : null,
"isactive" : true,
"url" : "",
"typeName" : "导航菜单"
}, {
"id" : 46,
"pid" : null,
"text" : "测试父菜单",
"state" : "closed",
"sortNo" : 300,
"name" : "测试父菜单",
"icon" : "",
"parentMenuId" : null,
"type" : 0,
"repositoryId" : null,
"desc" : "",
"created" : "2017-11-13 11:42:55",
"createdby" : "administrator",
"updated" : "2017-11-13 11:42:55",
"updatedby" : "administrator",
"parentMenu" : null,
"repositoryName" : null,
"isactive" : true,
"url" : "",
"typeName" : "导航菜单"
} ]
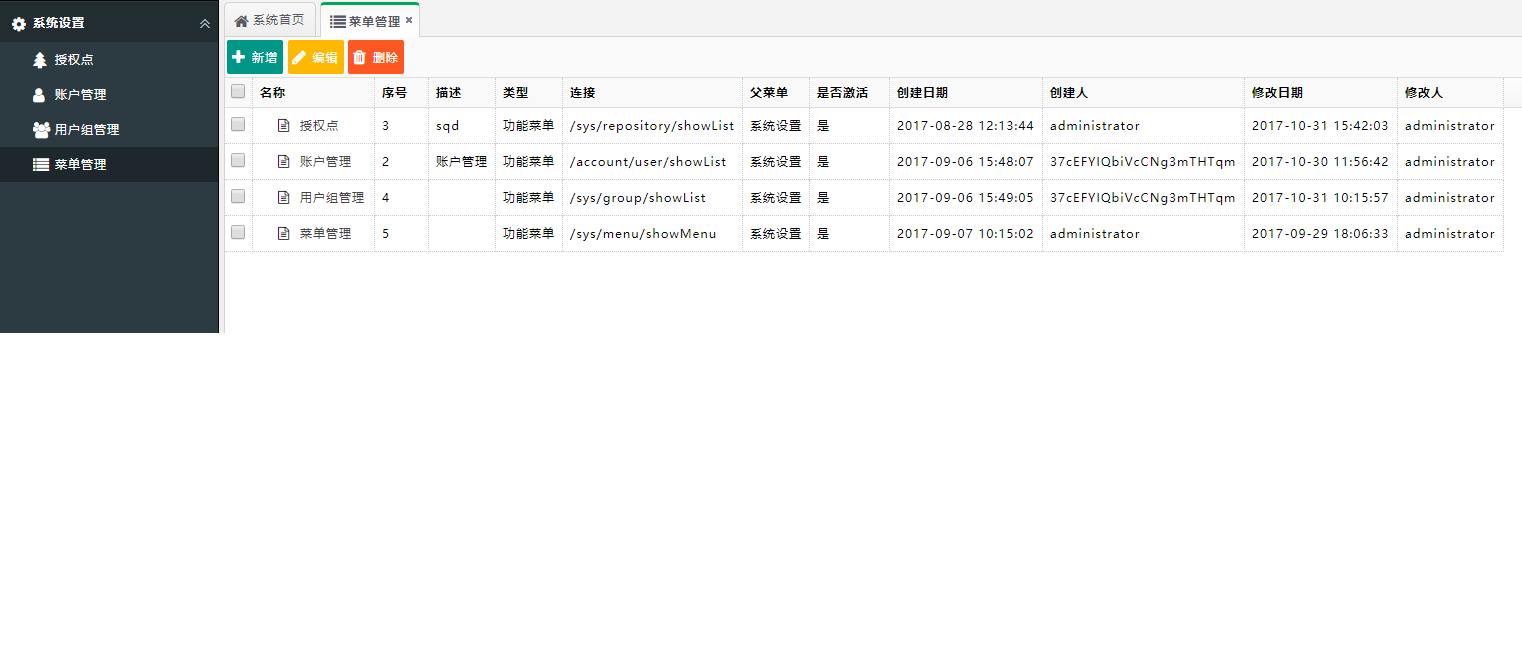
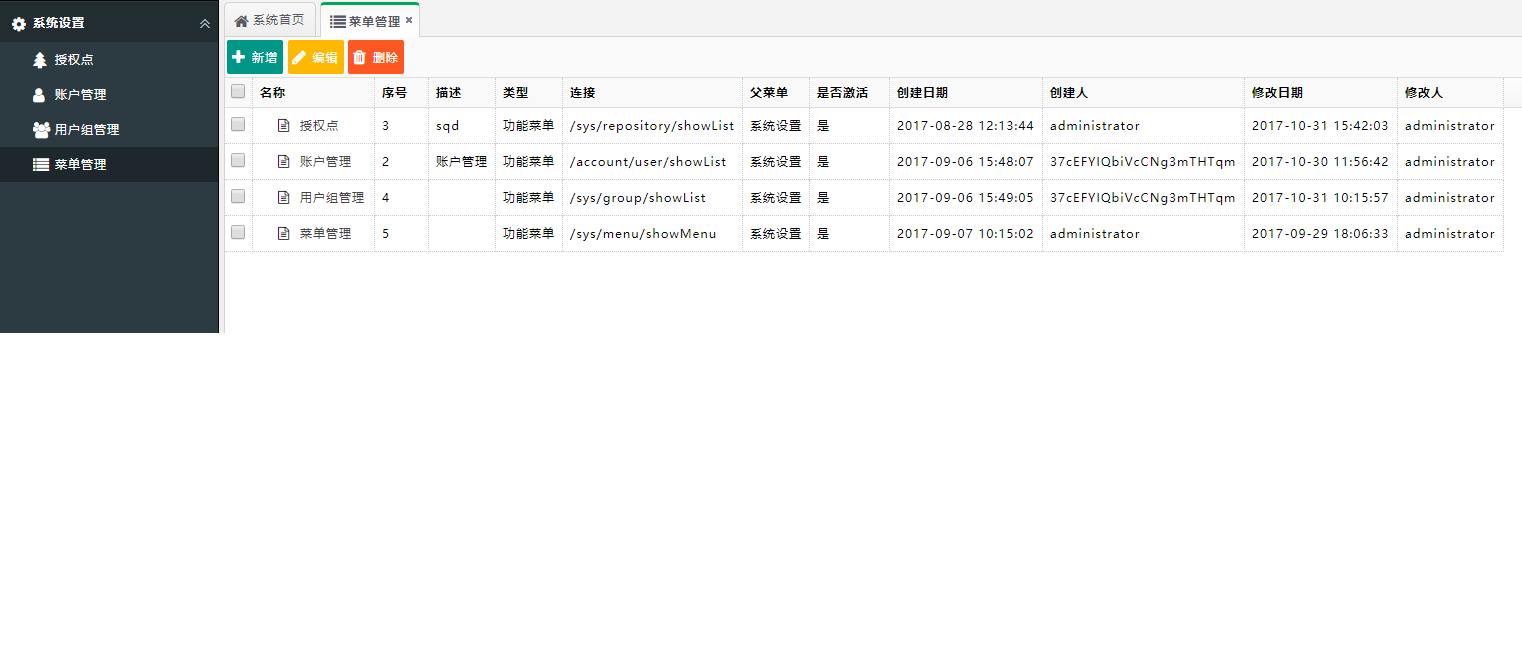
展开的第一层下的菜单:
[ {
"id" : 3,
"pid" : 1,
"text" : "授权点",
"state" : "open",
"sortNo" : 3,
"name" : "授权点",
"icon" : "fa fa-tree",
"parentMenuId" : 1,
"type" : 1,
"repositoryId" : 25,
"desc" : "sqd",
"created" : "2017-08-28 12:13:44",
"createdby" : "administrator",
"updated" : "2017-10-31 15:42:03",
"updatedby" : "administrator",
"parentMenu" : "系统设置",
"repositoryName" : "授权点维护",
"isactive" : true,
"url" : "",
"typeName" : "功能菜单"
}, {
"id" : 5,
"pid" : 1,
"text" : "账户管理",
"state" : "open",
"sortNo" : 2,
"name" : "账户管理",
"icon" : "fa fa-user",
"parentMenuId" : 1,
"type" : 1,
"repositoryId" : 26,
"desc" : "账户管理",
"created" : "2017-09-06 15:48:07",
"createdby" : "37cEFYIQbiVcCNg3mTHTqm",
"updated" : "2017-10-30 11:56:42",
"updatedby" : "administrator",
"parentMenu" : "系统设置",
"repositoryName" : "账户查看",
"isactive" : true,
"url" : "",
"typeName" : "功能菜单"
}, {
"id" : 6,
"pid" : 1,
"text" : "用户组管理",
"state" : "open",
"sortNo" : 4,
"name" : "用户组管理",
"icon" : "fa fa-group",
"parentMenuId" : 1,
"type" : 1,
"repositoryId" : 27,
"desc" : "",
"created" : "2017-09-06 15:49:05",
"createdby" : "37cEFYIQbiVcCNg3mTHTqm",
"updated" : "2017-10-31 10:15:57",
"updatedby" : "administrator",
"parentMenu" : "系统设置",
"repositoryName" : "用户组查看",
"isactive" : true,
"url" : "",
"typeName" : "功能菜单"
}, {
"id" : 8,
"pid" : 1,
"text" : "菜单管理",
"state" : "open",
"sortNo" : 5,
"name" : "菜单管理",
"icon" : "fa fa-list",
"parentMenuId" : 1,
"type" : 1,
"repositoryId" : 28,
"desc" : "",
"created" : "2017-09-07 10:15:02",
"createdby" : "administrator",
"updated" : "2017-09-29 18:06:33",
"updatedby" : "administrator",
"parentMenu" : "系统设置",
"repositoryName" : "菜单查看",
"isactive" : true,
"url" : "",
"typeName" : "功能菜单"
} ]