大致就是初始化了一个datagrid,然后在datagrid下开启了toolbar。
着重注意:<div id="toolbar">下的那4个<div style="xxxxxx">。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="UTF-8">
<title>听力</title>
<link rel="stylesheet" type="text/css" href="../easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="../easyui/css/demo.css">
<script type="text/javascript" src="../easyui/jquery.min.js"></script>
<script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../easyui/js/validateExtends.js"></script>
<script type="text/javascript">
$(function() {
//datagrid初始化
$('#dataList').datagrid({
title:'听力题库',
iconCls:'icon-more',//图标
border: true,
collapsible:false,//是否可折叠的
fit: true,//自动大小
method: "post",
url:"hearingAddList?"+new Date().getTime(),
idField:'hearingId',
singleSelect:false,//是否单选
pagination:true,//分页控件
rownumbers:true,//行号
nowrap:false,//数据显示全
sortName:'hearingId',
sortOrder:'DESC',
remoteSort: false,
columns: [[
{field:'chk',checkbox: true,width:50},
{field:'hearingId',title:'第几套听力',width:100, sortable: true},
{field:'state',title:'是否上传录音?',width:200, sortable: true},
]],
toolbar: "#toolbar"
});
//设置分页控件
var p = $('#dataList').datagrid('getPager');
$(p).pagination({
pageSize: 10,//每页显示的记录条数,默认为10
pageList: [10,20,30,50,100],//可以设置每页记录条数的列表
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
});
});
</script>
</head>
<body>
<!-- 学生列表 -->
<table id="dataList" cellspacing="0" cellpadding="0">
</table>
<!-- 工具栏 -->
<div id="toolbar">
<div style="float: left;"><a id="add" href="javascript:;" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true">导入</a></div>
<div style="float: left;" class="datagrid-btn-separator"></div>
<div style="float: left;"><a id="delete" href="javascript:;" class="easyui-linkbutton" data-options="iconCls:'icon-some-delete',plain:true">删除</a></div>
<div style="float: left;">
<!-- <div style="margin-left: 10px;"> -->
<input id="searchText" class="easyui-textbox" style="width: 200px; height: 30px;" type="text" name="searchText" validType="number"/>
<a id="search" href="javascript:;" class="easyui-linkbutton" data-options="iconCls:'icon-some-delete',plain:true">搜索</a>
</div>
</div>
</body>
</html>

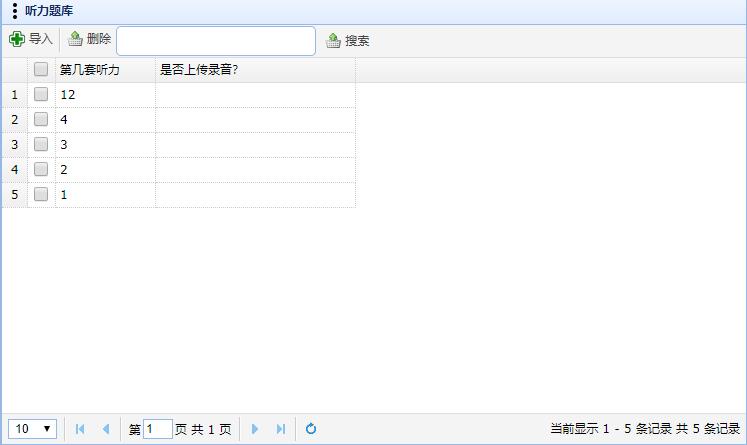
这是正常的页面界面,有工具栏,有分页控件。
好了,现在开始稍微修改下toolbar里的东西,把正常运行的<div style="margin-left: 10px;">注释掉换成<div style="float: left;">。然后整个前端页面就不正常了。
<div style="float: left;"><a id="add" href="javascript:;" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true">导入</a></div>
<div style="float: left;" class="datagrid-btn-separator"></div>
<div style="float: left;"><a id="delete" href="javascript:;" class="easyui-linkbutton" data-options="iconCls:'icon-some-delete',plain:true">删除</a></div>
<div style="float: left;">
<!-- <div style="margin-left: 10px;"> -->
<input id="searchText" class="easyui-textbox" style="width: 200px; height: 30px;" type="text" name="searchText" validType="number"/>
<a id="search" href="javascript:;" class="easyui-linkbutton" data-options="iconCls:'icon-some-delete',plain:true">搜索</a>
</div>

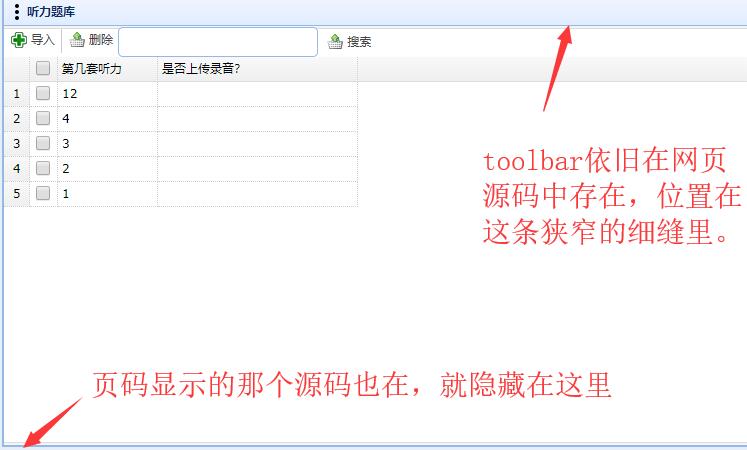
这是修改部分代码后的截图。
问题:就修改了一下div的style,怎么就让工具栏和分页控件不显示了呢?
