用的版本是:jquery-easyui-1.8.1
浏览器:谷歌最新版
现象:
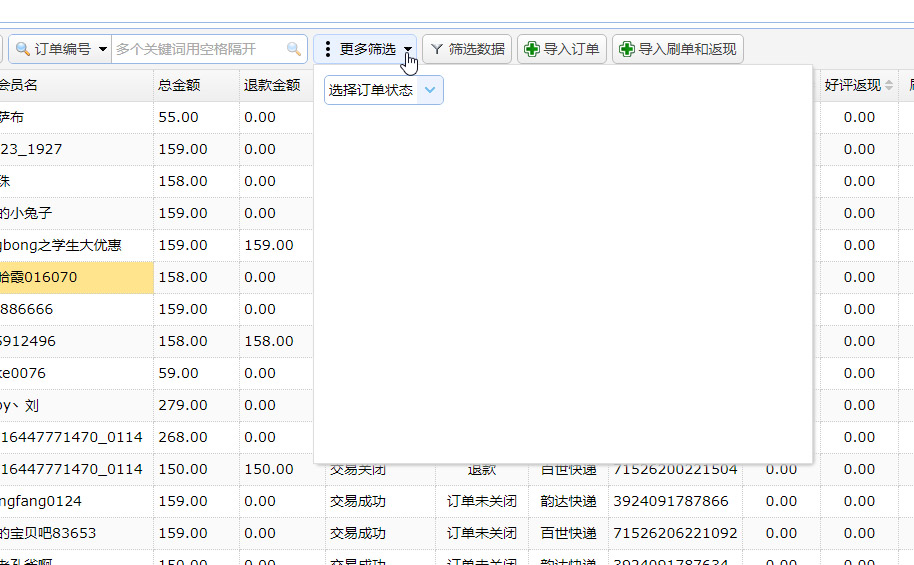
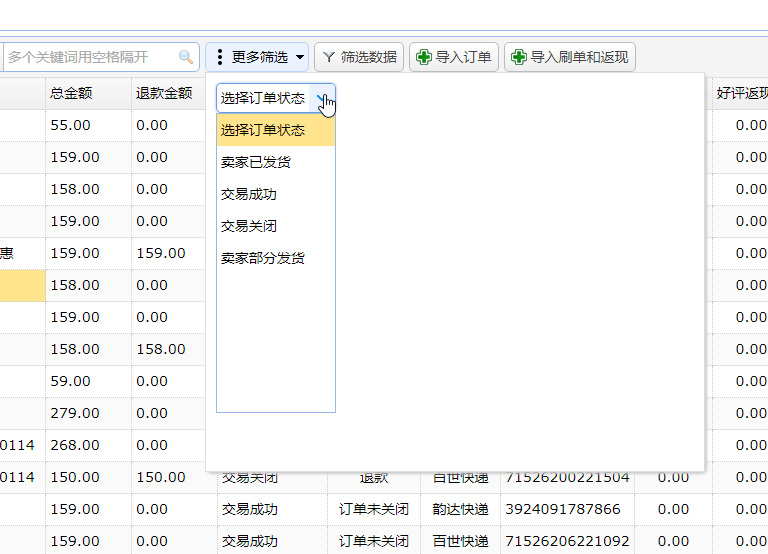
easyui-menubutton下的一个div,里面放了个combobox,展开这个combobox的时候,鼠标移动到选项上面,整个combobox选项就跑掉了。
附图:



代码:
<a href="#" class="easyui-menubutton" data-options="iconCls:'icon-more',plain:false,menu:'#btnMoreFilter'">更多筛选</a>
<div id="btnMoreFilter" class="menu-content" style="padding:10px;width:500px;height:400px;">
<script>
/*
rspCombobox("ordState", [
{
text: "选择订单状态", value: ""
}, {
text: "卖家已发货", value: "卖家已发货,等待买家确认"
}, {
text: "交易成功", value: "交易成功"
}, {
text: "交易关闭", value: "交易关闭"
}, {
text: "卖家部分发货", value: "卖家部分发货"
}], "120px");
*/
</script>
<input id="ordState" class="easyui-combobox" data-options="data:[{text:'买家已付款',value:'买家已付款'},{text:'等待付款',value:'等待付款'}],textField:'text',valueField:'value'" />
</div>
说明:以上代码的注释部分是我实际代码,用的自定义函数输出combobox控件而已。
希望能够快速修复这个bug,项目中用到这个功能。非常感谢!
