实现效果如下图所示:


在点击指标的时候动态显示/隐藏对应的所有列。
现在不成功的实现办法是:
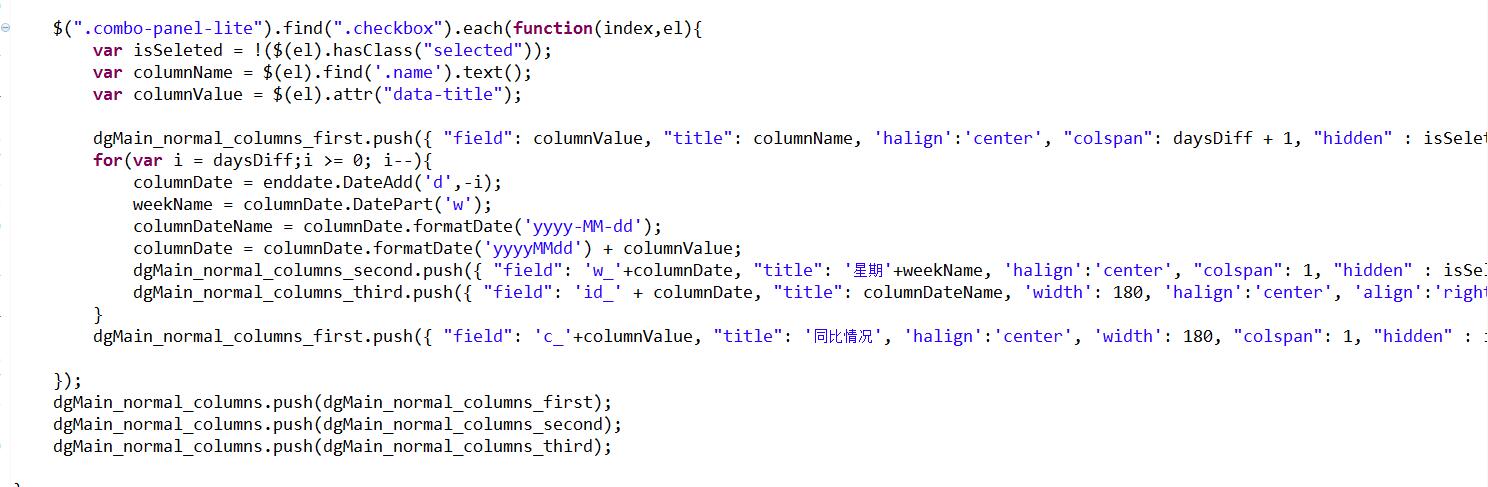
在1 2 3级表头分别设置field值,后台放回的数据列和3级表头一致,1 2级表头的field值只做判断使用。
代码如下

然后再点击指标是遍历循环去隐藏或者显示整列:
$(".checkbox").on( "click", function() {
if ($(this).hasClass("selected")) {
$(this).removeClass("selected");
if (typeof enddate == 'object'){
enddate = enddate.formatDate('yyyy-MM-dd');
}
var daysDiff = daysBetween(enddate,startdate);
var columnValue = $(this).attr("data-title");
if (typeof enddate == 'string')//如果是字符串转换为日期型
{
enddate = StringToDate(enddate);
}
$("#main_dg").datagrid("hideColumn",columnValue);
$("#main_dg").datagrid("hideColumn",'c_'+ columnValue);
for(var i = daysDiff;i >= 0; i--){
var columnDate = enddate.DateAdd('d',-i);
columnDate = columnDate.formatDate('yyyyMMdd')+columnValue;
$("#main_dg").datagrid("hideColumn",'w_'+ columnDate);
$("#main_dg").datagrid("hideColumn",'id_'+ columnDate);
}
} else {
$(this).addClass("selected");
if (typeof enddate == 'object'){
enddate = enddate.formatDate('yyyy-MM-dd');
}
var daysDiff = daysBetween(enddate,startdate);
var columnValue = $(this).attr("data-title");
if (typeof enddate == 'string')//如果是字符串转换为日期型
{
enddate = StringToDate(enddate);
}
$("#main_dg").datagrid("showColumn",columnValue);
$("#main_dg").datagrid("showColumn",'c_'+ columnValue);
for(var i = daysDiff;i >= 0; i--){
var columnDate = enddate.DateAdd('d',-i);
columnDate = columnDate.formatDate('yyyyMMdd') +columnValue;
$("#main_dg").datagrid("showColumn",'w_'+ columnDate);
$("#main_dg").datagrid("showColumn",'id_'+ columnDate);
}
}
});现在的问题是,在加载数据的时候,会将1 2级表头设置的field值也作为数据字典去加载,然后数据展示上就出问题了。
现在需要知道的是针对多级表头的隐藏和显示有其他的办法么
