表单提交数据后,服务器返回JOSN数据了,前端怎么处理JSON数据页面弹出提示框:能否写个简单的示例?
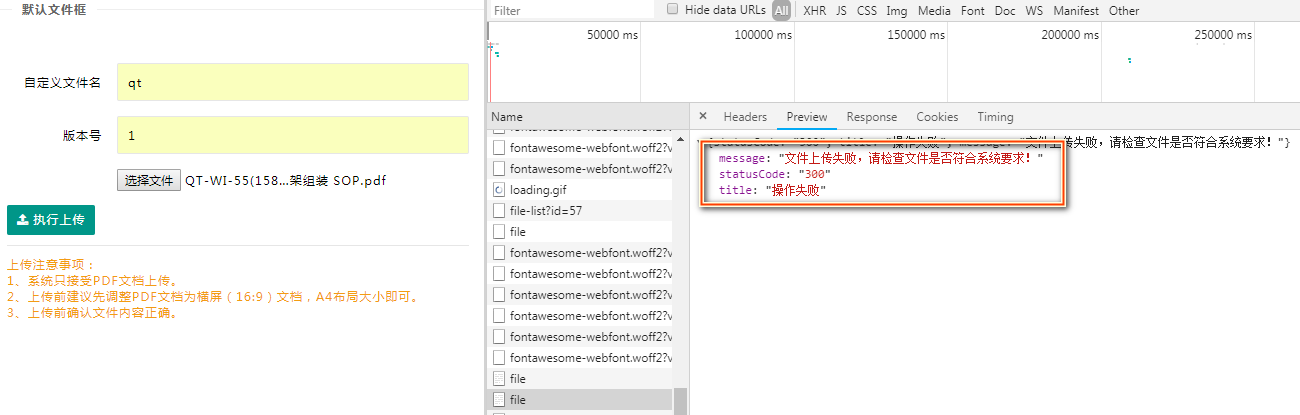
message: "文件上传失败,请检查文件是否符合系统要求!"JS 代码:
statusCode: "300"
title: "操作失败"
<script>
if (r) {
var postData = {uuid: uuid}; // 请求中携带的JSON数据
var url = _ctx + 'user/user-del?rid=' + postData.uuid;//请求的地址
$.post(url, postData, function (res) {
if (res.statusCode == 200) {
$.iMessager.show({title: res.title, msg: res.message, timeout: 5000, showType: 'slide'});
$("#productDg").iDatagrid('reload');//请求成功后刷新表格
} else {
$.iMessager.alert({title: res.title, msg: res.message, timeout: 5000, showType: 'slide'});
}
}, "JSON")
}
</script>