<table data-toggle="topjui-treegrid" data-options="id:'FunctionsTg',fitColumns:true">
<thead>
<tr>
<!--<th data-options="field:'FunctionId',title:'FunctionId',checkbox:true"></th>-->
<th data-options="field:'checked',title:'checked',checkbox:true"></th>
<th data-options="field:'FunctionName',title:'角色名'"></th>
</tr>
</thead>
</table>
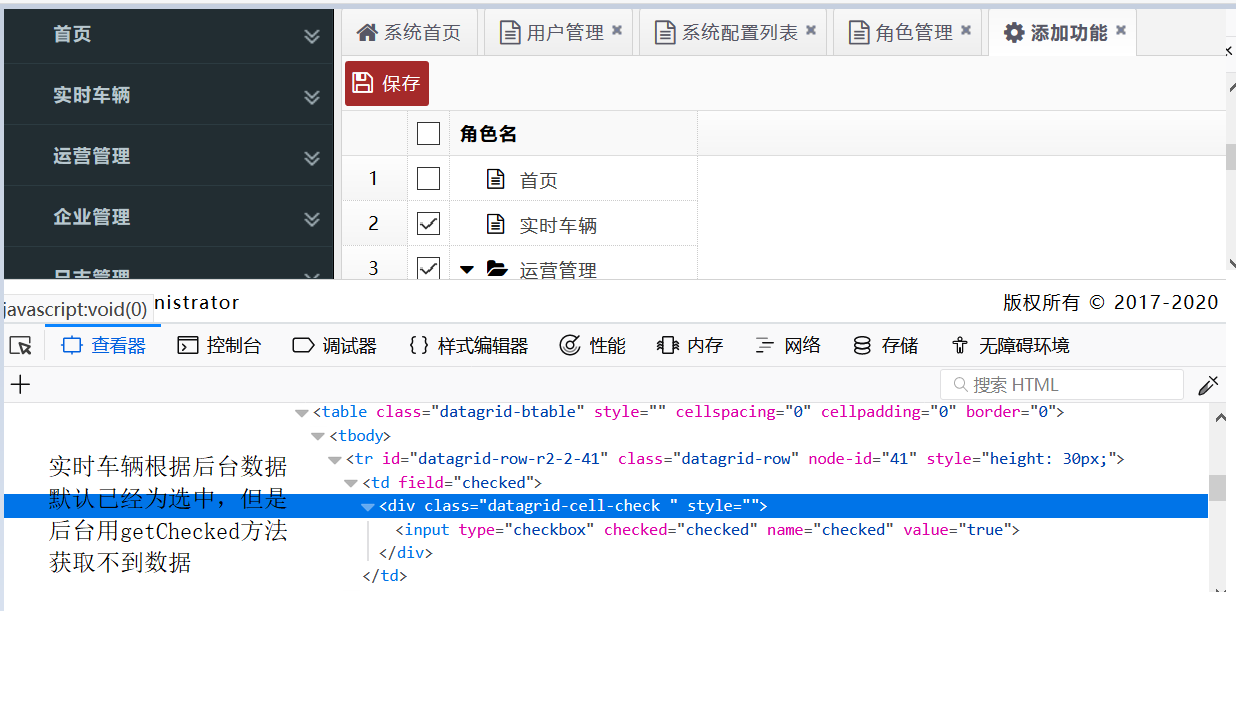
此时保存数据, 用 getChecked方法,无法获取人到数据
var selectList = $("#FunctionsTg").iTreegrid("getChecked"); //获取勾选的节点
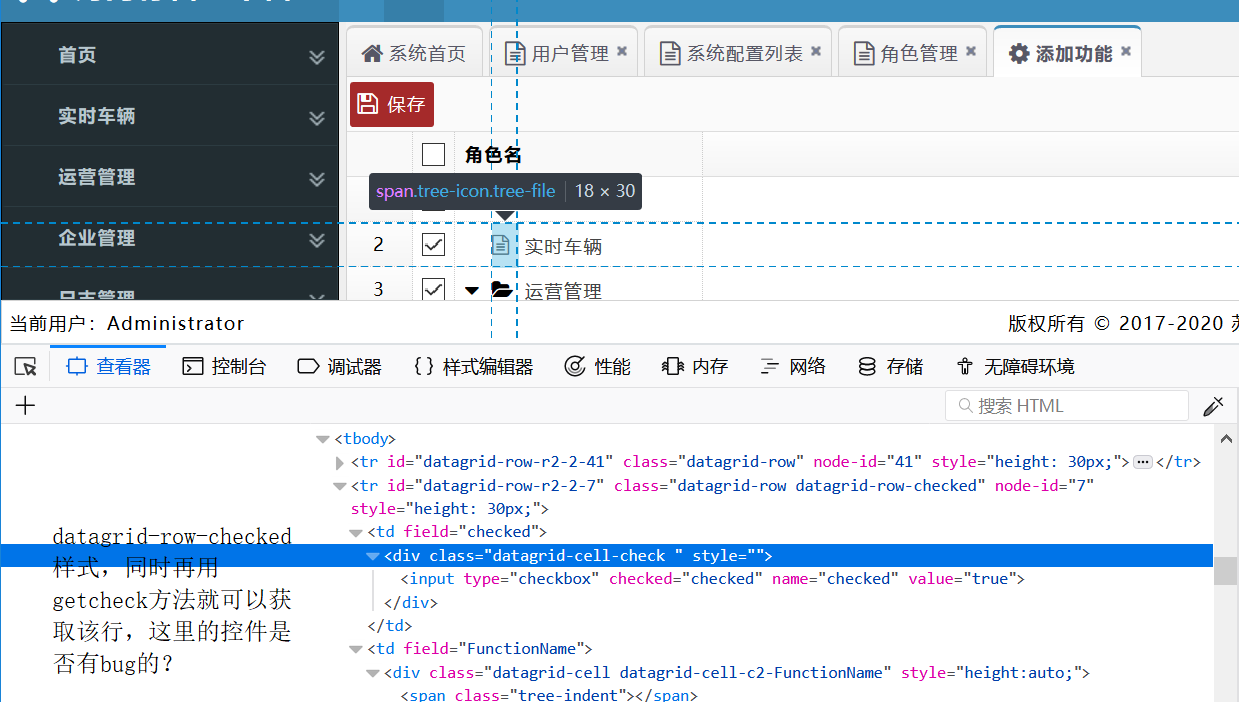
2.对已经选中的数据,进行重新勾选,再getChecked方法可以正常获取数据
进前端比,数据加载时即使该行checkbox处于选中状态,也不会有datagrid-row-checked class,而重新进行勾选后,改行会增加 datagrid-row-checked class
然后 用getChecked 是可以获取到数据,详见截图,
 请问这个是bug吗,如何解决呢
请问这个是bug吗,如何解决呢