代码如下:
<div id="shaixuanqu" style="padding: 5px;">
//这里是一个普通的searchbox控价,由于我的是js输出控件,所以不太方便贴代码
</div>
<table id="dg" data-options="toolbar:'#shaixuanqu'"></table>
<script>
$("#dg").datagrid({
method: "GET",
width: "100%",
height: frmHeight + "px",
fitColumns: true,
showFooter: true,
striped: true,
pagination: true,
pageSize: 21,
pageList: [10, 21, 50, 100],
loadFilter: pagerFilter,
onDblClickCell: function (index, field, value) {
//一些业务代码
},
frozenColumns: [[
{ field: "编码", title: "编码", sortable: true, width: "100px" },
{ field: "条形码", title: "条形码" },
]],
columns: [[
{ field: "中文称呼", title: "中文称呼", editor: "textbox", width: "150px" },
{ field: "英文称呼", title: "英文称呼", editor: "textbox", width: "150px" }
]],
});
</script>
这大概是由什么原因引起的呢
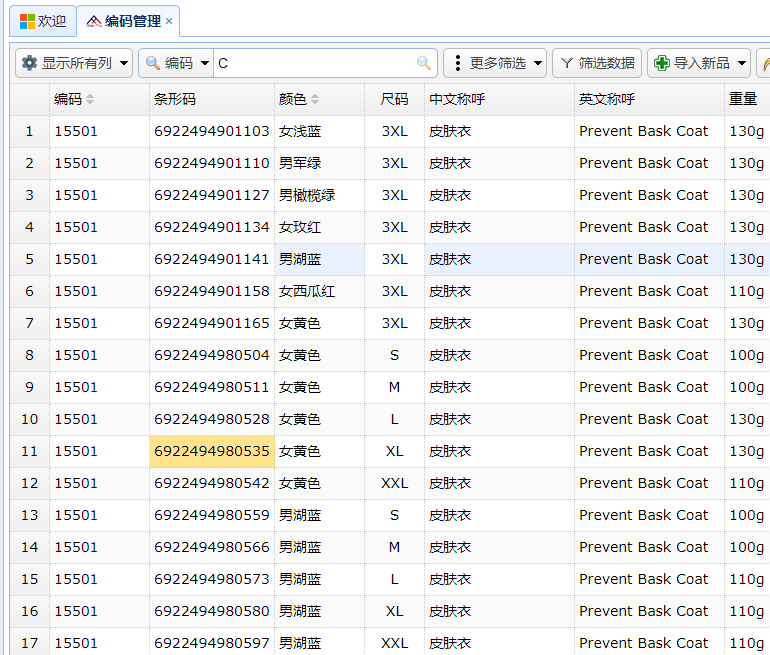
界面图如下: