<!--此处省略-->
<body>
<!-- layout布局 开始 -->
<div data-toggle="topjui-layout" data-options="fit:true">
<div data-options="region:'center',title:'',fit:false,split:true,border:false,bodyCls:'border_right_bottom'"
style="height:30%">
<!-- datagrid表格 -->
<table data-toggle="topjui-datagrid"
data-options="id:'userDg',
idField:'supplierId',
treeField:'taskType',
pagination:true,
striped:true,
fitColumns:true,
rownumbers: true,
url:'/CartonSupplier/select/',
childTab: [{id:'southTabs'}]">
<thead>
<tr>
省略。。。。
</tr>
</thead>
</table>
</div>
<div data-options="region:'south',fit:false,split:true,border:false"
style="height:70%">
<div data-toggle="topjui-tabs"
data-options="id:'southTabs',
fit:true,
border:false,
parentGrid:{
type:'datagrid',
id:'userDg',
param:'puuid:supplierId,type:supplierType'
}">
<div id="blei" title="B类供应商材质" data-options="id:'tab5',iconCls:'fa fa-th'">
<!-- datagrid表格 -->
<table data-toggle="topjui-edatagrid"
data-options="id:'southTab5',
initCreate: false,
fitColumns:true,
url:'/SupplierMaterialB/findById/',
saveUrl:'/SupplierMaterialB/addSupplierB/?puuid={parent.supplierId}&type={parent.supplierType}',
updateUrl:'/SupplierMaterialB/updataSupplier/',
destroyUrl:'/SupplierMaterialB/deleteSupplier/',
onEdit:onEdit">
<thead>
<tr>
省略。。。。
</tr>
</thead>
</table>
</div>
<div id="alei" title="A类供应商材质" data-options="id:'tab1',iconCls:'fa fa-th'">
<!-- datagrid表格 -->
<table data-toggle="topjui-edatagrid"
data-options="id:'southTab1',
initCreate: false,
fitColumns:true,
url:'/SupplierMaterialA/findById/',
saveUrl:'/SupplierMaterialA/addSupplierA/?puuid={parent.supplierId}&type={parent.supplierType}',
updateUrl:'/SupplierMaterialA/updataSupplier/',
destroyUrl:'/SupplierMaterialA/deleteSupplier/',
onEdit:onEdit">
<thead>
<tr>
省略。。。。
</tr>
</thead>
</table>
</div>
<div title="A类供应商纸张" data-options="id:'tab6',iconCls:'fa fa-th'">
<!-- datagrid表格 -->
<table data-toggle="topjui-edatagrid"
data-options="id:'southTab6',
initCreate: false,
fitColumns:true,
url:'/PaperA/findById/',
saveUrl:'/PaperA/addPaperA/?puuid={parent.supplierId}&type={parent.supplierType}',
updateUrl:'/PaperA/updataPaperA/',
destroyUrl:'/PaperA/deletePaperA/',
onEdit:onEdit">
<thead>
<tr>
省略。。。
</tr>
</thead>
</table>
</div>
<div title="A类供应商换纸" data-options="id:'tab3',iconCls:'fa fa-th'">
<!-- datagrid表格 -->
<table data-toggle="topjui-edatagrid"
data-options="id:'southTab3',
initCreate: false,
fitColumns:true,
url:'/PaperChange/findById/',
saveUrl:'/PaperChange/addPaper/?puuid={parent.supplierId}&type={parent.supplierType}',
updateUrl:'/PaperChange/updataPaper/',
destroyUrl:'/PaperChange/deletePaper/',
onEdit:onEdit">
<thead>
<tr>
省略。。。
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
<!-- layout布局 结束 -->
<!-- 表格工具栏开始 -->
省略。。。
<!-- 表格工具栏结束 -->
<!-- 可编辑表格工具栏 -->
<!--材质-->
<div id="southTab1-toolbar" data-options="grid:{
type:'edatagrid',
id:'southTab1'
},parentGrid:{
type:'datagrid',
id:'userDg'
}" class="topjui-toolbar">
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'edatagrid',
extend: '#southTab1-toolbar',
iconCls:'fa fa-plus',
btnCls:'topjui-btn-green',
type:'addRow'">新增</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'edatagrid',
extend: '#southTab1-toolbar',
iconCls:'fa fa-save',
btnCls:'topjui-btn-brown',
type:'saveRow'">保存</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'edatagrid',
extend: '#southTab1-toolbar',
iconCls:'fa fa-remove',
btnCls:'topjui-btn-black',
type:'cancelRow'">取消</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'doAjax',
extend: '#southTab1-toolbar',
iconCls:'fa fa-remove',
btnCls:'topjui-btn-blue',
url:_ctx + '/SupplierMaterialA/deleteSupplier/',
grid: {uncheckedMsg:'请先勾选要删除的数据',param:'id:id'}">删除</a>
</div>
<!--换纸-->
<div id="southTab3-toolbar" data-options="grid:{
type:'edatagrid',
id:'southTab3'
},parentGrid:{
type:'datagrid',
id:'userDg'
}" class="topjui-toolbar">
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'edatagrid',
extend: '#southTab3-toolbar',
iconCls:'fa fa-plus',
btnCls:'topjui-btn-green',
type:'addRow'">新增</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'edatagrid',
extend: '#southTab3-toolbar',
iconCls:'fa fa-save',
btnCls:'topjui-btn-brown',
type:'saveRow'">保存</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'edatagrid',
extend: '#southTab3-toolbar',
iconCls:'fa fa-remove',
btnCls:'topjui-btn-black',
type:'cancelRow'">取消</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'doAjax',
extend: '#southTab3-toolbar',
iconCls:'fa fa-remove',
btnCls:'topjui-btn-blue',
url:'/PaperChange/deletePaper/',
grid: {uncheckedMsg:'请先勾选要删除的数据',param:'id:paperChangeId'}
">删除</a>
</div>
<!--A类纸张-->
<div id="southTab6-toolbar" data-options="grid:{
type:'edatagrid',
id:'southTab6'
},parentGrid:{
type:'datagrid',
id:'userDg'
}" class="topjui-toolbar">
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'edatagrid',
extend: '#southTab6-toolbar',
iconCls:'fa fa-plus',
btnCls:'topjui-btn-green',
type:'addRow'">新增</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'edatagrid',
extend: '#southTab6-toolbar',
iconCls:'fa fa-save',
btnCls:'topjui-btn-brown',
type:'saveRow'">保存</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'edatagrid',
extend: '#southTab6-toolbar',
iconCls:'fa fa-remove',
btnCls:'topjui-btn-black',
type:'cancelRow'">取消</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'doAjax',
extend: '#southTab6-toolbar',
iconCls:'fa fa-remove',
btnCls:'topjui-btn-blue',
url:'/PaperA/deletePaperA/',
grid: {uncheckedMsg:'请先勾选要删除的数据',param:'id:id'}">删除</a>
</div>
<!--Blei-->
<div id="southTab5-toolbar" data-options="grid:{
type:'edatagrid',
id:'southTab5'
},parentGrid:{
type:'datagrid',
id:'userDg'
}" class="topjui-toolbar">
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'edatagrid',
extend: '#southTab5-toolbar',
iconCls:'fa fa-plus',
btnCls:'topjui-btn-green',
type:'addRow'">新增</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'edatagrid',
extend: '#southTab5-toolbar',
iconCls:'fa fa-save',
btnCls:'topjui-btn-brown',
type:'saveRow'">保存</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'edatagrid',
extend: '#southTab5-toolbar',
iconCls:'fa fa-remove',
btnCls:'topjui-btn-black',
type:'cancelRow'">取消</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'doAjax',
extend: '#southTab5-toolbar',
iconCls:'fa fa-remove',
btnCls:'topjui-btn-blue',
url: '/SupplierMaterialB/deleteSupplier/',
grid: {uncheckedMsg:'请先勾选要删除的数据',param:'id:id'}">删除</a>
</div>
</body>


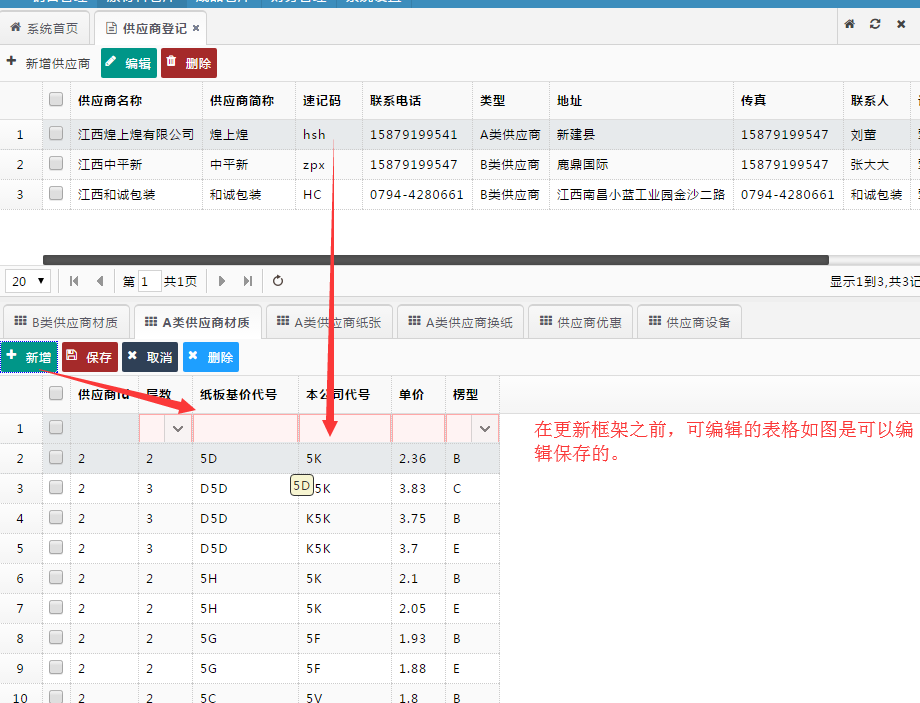
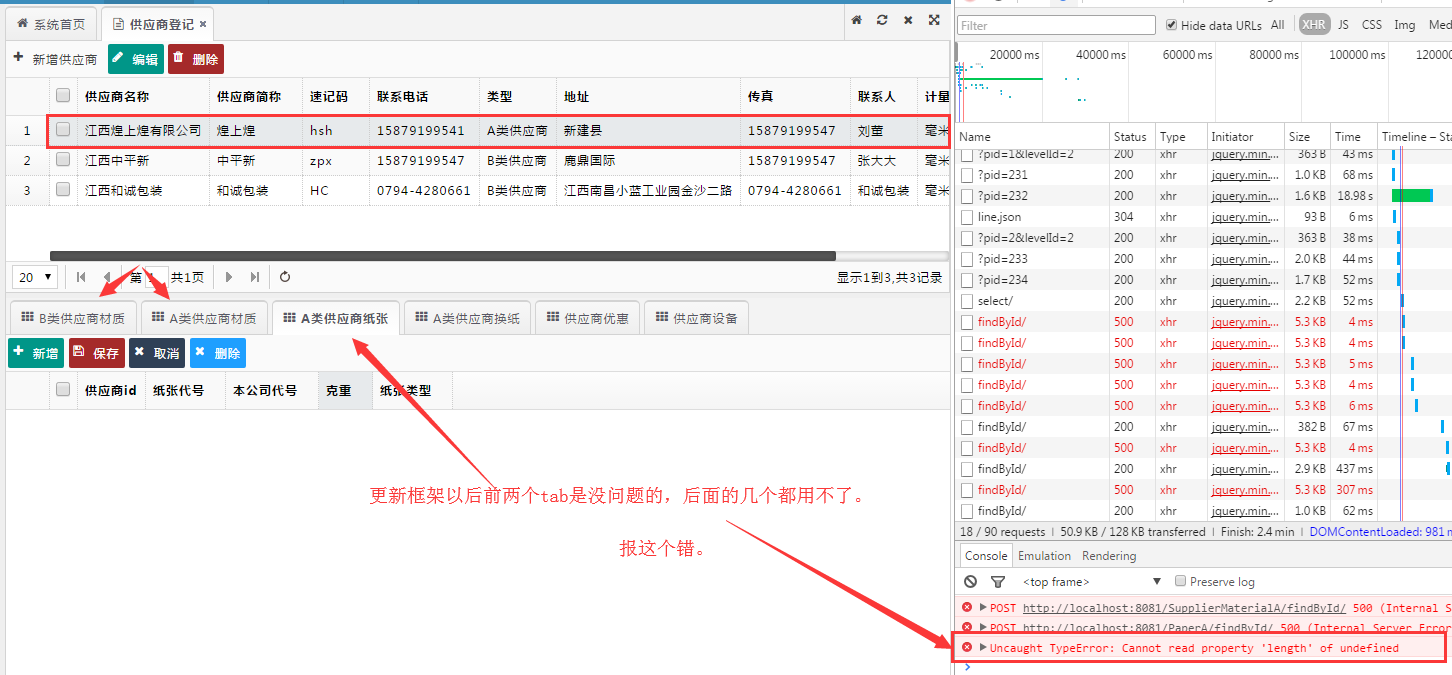
更新框架就变这样了,更新之前是没问题的,而且测试过。这个业务段代码写完没有动过,更新后就出问题了
