
具体代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 避免IE使用兼容模式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1">
<meta name="renderer" content="webkit">
<!-- TopJUI框架样式 -->
<link type="text/css" href="../../topjui/themes/default/topjui.core.min.css" rel="stylesheet">
<link type="text/css" href="../../topjui/themes/default/topjui.blue.css" rel="stylesheet" id="dynamicTheme" />
<!-- FontAwesome字体图标 -->
<link type="text/css" href="../../static/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" />
<!-- layui框架样式 -->
<link type="text/css" href="../../static/plugins/layui/css/layui.css" rel="stylesheet" />
<!-- jQuery相关引用 -->
<script type="text/javascript" src="../../static/plugins/jquery/jquery.min.js"></script>
<script type="text/javascript" src="../../static/plugins/jquery/jquery.cookie.js"></script>
<!-- TopJUI框架配置 -->
<script type="text/javascript" src="../../static/public/js/topjui.config.js"></script>
<!-- TopJUI框架核心-->
<script type="text/javascript" src="../../topjui/js/topjui.core.min.js"></script>
<!-- TopJUI中文支持 -->
<script type="text/javascript" src="../../topjui/js/locale/topjui.lang.zh_CN.js"></script>
<!-- layui框架js -->
<script type="text/javascript" src="../../static/plugins/layui/layui.js" charset="utf-8"></script>
<script src="../../js/ny.config.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<table id="productDg"></table>
<script>
$(function() {
var productDg = {
type: 'datagrid',
id: 'productDg'
};
var url = nyconfig.Config.requestPath;
url += "/ajax/login.ashx?act=GetDWInfo&&login=" + localStorage.getItem('nyusername') + "&&n=new Date()";
$("#productDg").iDatagrid({
fitColumns: true,
remoteSort: false,
//url: url, //'../../json/product-list.json',
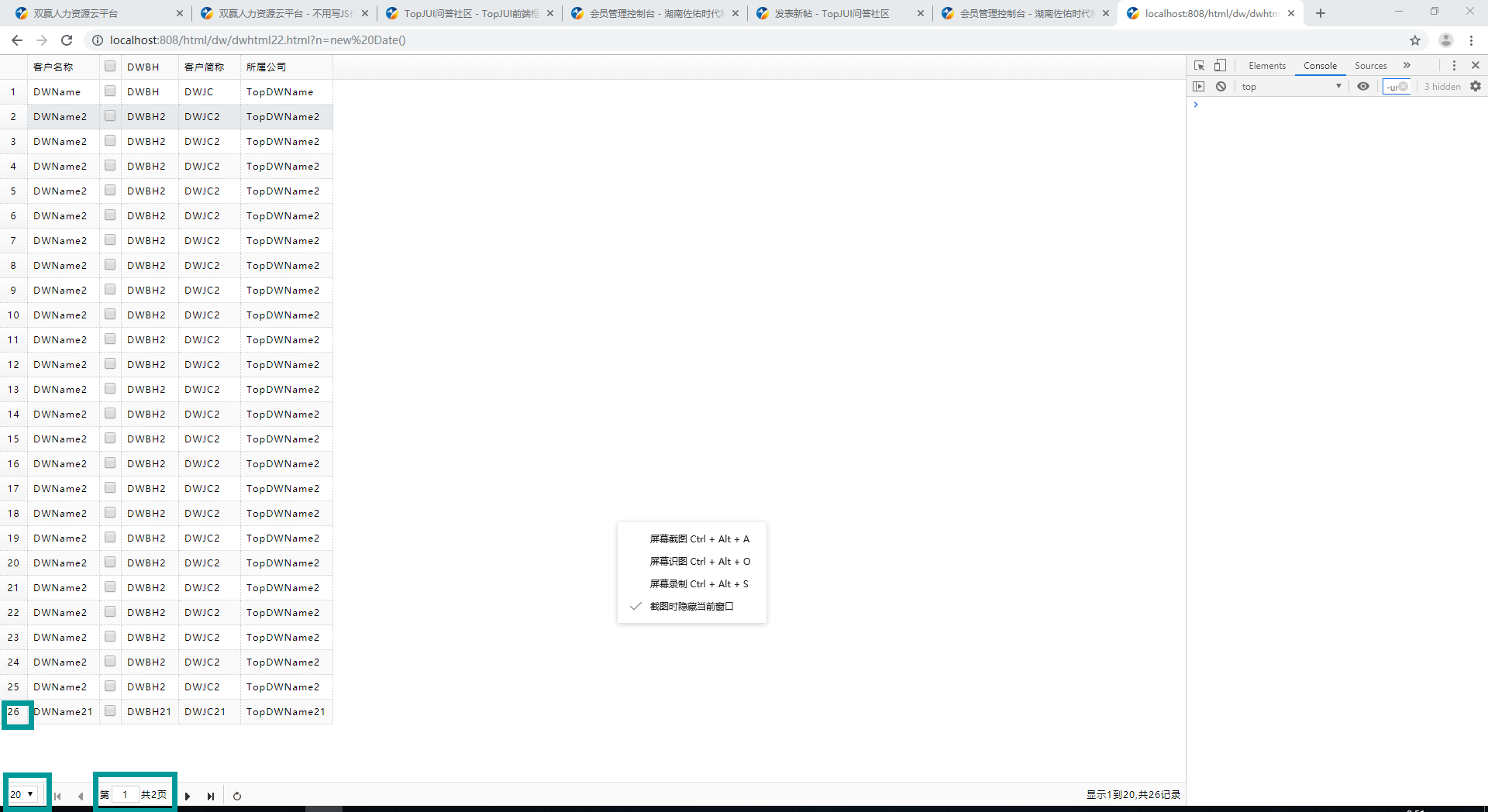
data: [
{DWName:'DWName', Id:'Id',DWBH:'DWBH',DWJC:'DWJC',TopDWName:'TopDWName'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName2', Id:'Id2',DWBH:'DWBH2',DWJC:'DWJC2',TopDWName:'TopDWName2'},
{DWName:'DWName21', Id:'Id21',DWBH:'DWBH21',DWJC:'DWJC21',TopDWName:'TopDWName21'}
],
frozenColumns: [
[{
field: 'DWName',
title: '客户名称',
sortable: true
}]
],
columns: [
[{
field: 'Id',
title: 'Id',
checkbox: true
},
{
field: 'DWBH',
title: 'DWBH',
sortable: true
},
{
field: 'DWJC',
title: '客户简称',
sortable: true
},
{
field: 'TopDWName',
title: '所属公司',
sortable: true
}
]
]
});
});
</script>
</body>
