

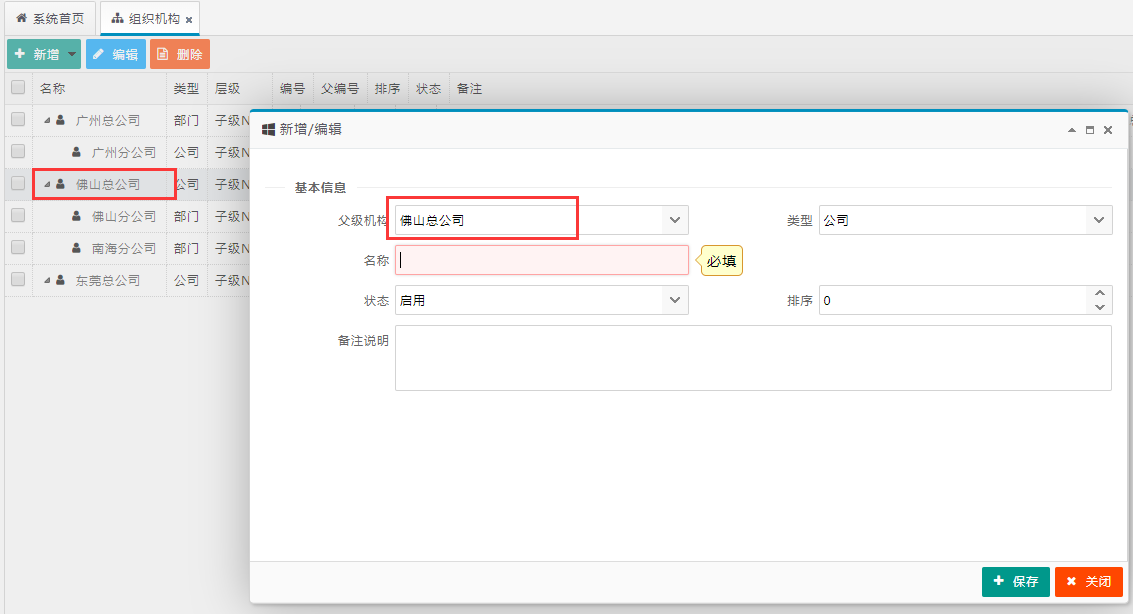
如上图,第一次操作选择“佛山总公司”,然后弹出编辑页面,父级机构默认选中“佛山总公司”,是没问题的。
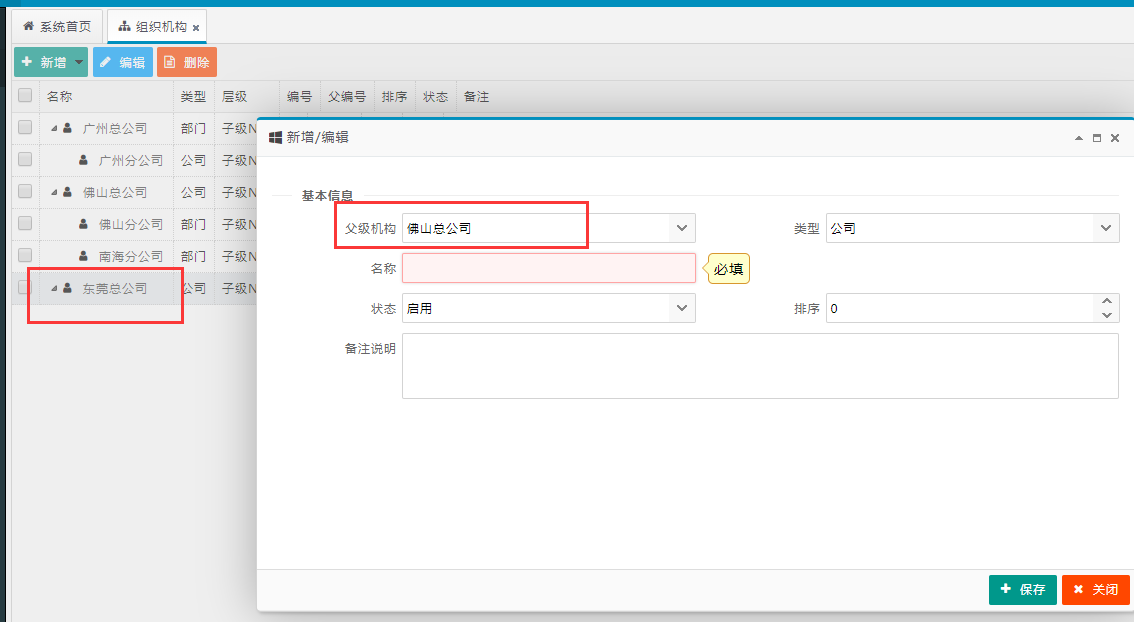
第二次操作,选择“东莞总公司”,然后新增是弹出的页面里面,父级机构默认仍然是选中“佛山总公司”,从第二次开始,就一直是上一个的结果。
请问是什么原因?代码如下
<!-- treegrid表格 -->
<table data-toggle="topjui-treegrid"
data-options="id:'organizationTreegrid',
idField:'id',
treeField:'text',
fitColumns:true,
url:'/User/OrgList?pid=0',
expandUrl:'/User/OrgList?pid={id}'
">
<!-- 新增按钮-->
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'openDialog',
iconCls:'fa fa-plus',
grid:{
type:'treegrid',
id:'organizationTreegrid',
parentIdField:'pid'
},
parentGrid:{
type:'treegrid',
id:'organizationTreegrid',
param:'pid:id',
unselectedMsg:'请先选中要添加菜单的上级菜单!'
},
dialog:{
id:'organizationAddDialog',
href:'/User/OrgEditPage?pid={id}',
buttonsGroup:[
{text:'保存',url:'/User/OrgEditSave',iconCls:'fa fa-plus',handler:'ajaxForm'}
]
}">新增子机构</a>
