
<!DOCTYPE html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1">
<meta name="renderer" content="webkit">
<link type="text/css" href="/libs/topjui/2.2.50/topjui/css/topjui.core.min.css" rel="stylesheet">
<link type="text/css" href="/libs/topjui/2.2.50/topjui/themes/default/topjui.red.css" rel="stylesheet" id="dynamicTheme"/>
<link type="text/css" href="/libs/topjui/2.2.50/static/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet"/>
<link type="text/css" href="/libs/topjui/2.2.50/static/plugins/layui/css/layui.css" rel="stylesheet"/>
<script type="text/javascript" src="/libs/topjui/2.2.50/static/plugins/jquery/jquery.min.js"></script>
<script type="text/javascript" src="/libs/topjui/2.2.50/static/plugins/jquery/jquery.cookie.js"></script>
<script type="text/javascript" src="/libs/topjui/2.2.50/static/public/js/topjui.config.js"></script>
<script type="text/javascript" src="/libs/topjui/2.2.50/topjui/js/topjui.core.min.js"></script>
<script type="text/javascript" src="/libs/topjui/2.2.50/topjui/js/locale/topjui.lang.zh_CN.js"></script>
<script type="text/javascript" src="/libs/topjui/2.2.50/static/plugins/layui/layui.js" charset="utf-8"></script>
<script type="text/javascript">
function modifyPwd() {
$("#pwdDialog").iDialog('open');
};
$(function() {
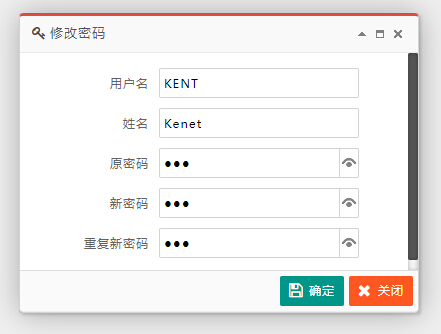
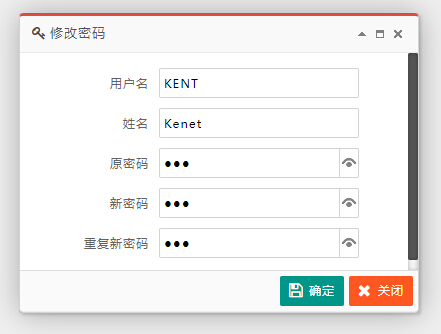
// 修改密码窗口
$('#pwdDialog').iDialog({
title: '修改密码',
iconCls: 'fa fa-key',
width: 400,
height: 300,
href: '../login/modifyPassword.php',
buttons: [{
//第一个btn
text: '确定',
iconCls: 'fa fa-save',
btnCls: 'topjui-btn-green',
handler: function() {
var passwordlen = 3;
if($('#pwdDialog').form('validate')) {
if($("#password").val().length < passwordlen) {
messsage = '密码长度不能小于' + passwordlen + '位!';
$.iMessager.alert('警告', messsage, 'messager-warning');
} else {
//var formData = $("#pwdDialog").serialize();
var formData = {
userNameId: $('#userNameId').val(),
userName: $('#userName').val(),
passwordOld: $('#passwordOld').val(),
password: $('#password').val(),
password2: $('#password2').val(),
};
$.ajax({
url: '../login/modifyPassCheck.php',
type: 'post',
cache: false,
//"json": 返回 JSON 数据 。
dataType:'json',
data: formData,
beforeSend: function() {
$.iMessager.progress({
text: '正在操作...'
});
},
success: function(data, response, status) {
$.iMessager.progress('close');
if(data.statusCode == 200) {
$.iMessager.show({
title: '提示',
msg: '操作成功'
});
$("#pwdDialog").iDialog('close').form('reset');
} else {
msg = (data.msg)?data.msg:'未知错误或没有任何修改,请重试!';
$.iMessager.alert('操作失败!', msg, 'messager-error');
}
}
});
}
}
}
}, {
//第二btn
text: '关闭',
iconCls: 'fa fa-close',
btnCls: 'topjui-btn-red',
handler: function() {
$("#pwdDialog").iDialog('close');
}
}],
onOpen: function() {
$(this).panel('refresh');
}
});
$("#pwdDialog").iDialog('open');
})
</script>
<body >
<div id="pos" style="padding:200px 100px;">
<form id="pwdDialog" ></form>
</div>
</body>
</html>
提供的原版中有个小问题: dataType:'json', ajax没有这个, 回来是个字串不是个对象!