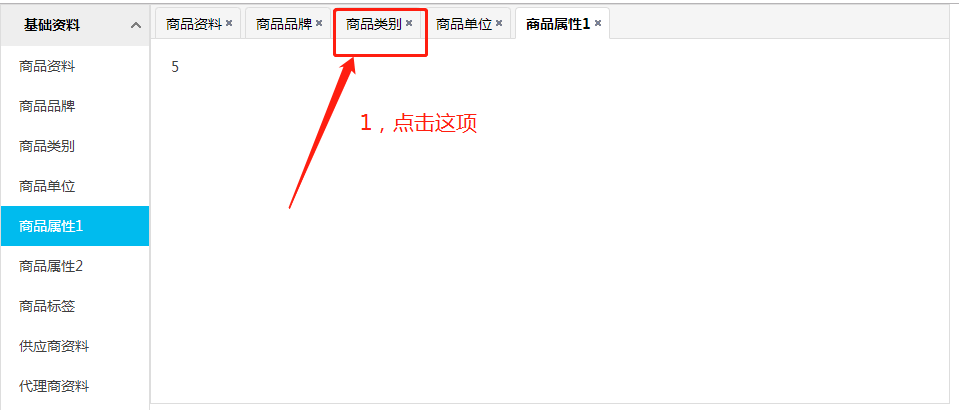
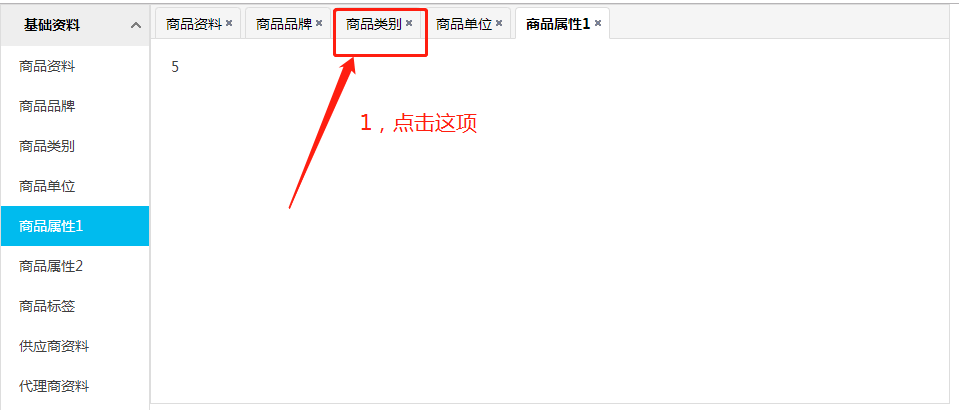
tabs调用tabClose事件时,获取到打印的panels是正确的,但是显示的TabPanel数量不正确。


<template>
<div class="main-box">
<SideMenu class="aside-nav"
:data="menus"
:collapsed="collapsed"
@itemClick="addTopMenus($event)">
</SideMenu>
<Tabs ref="tabs"
:scrollable="true"
@tabClose ="onTabClose($event)"
style="width:800px;height:400px">
<TabPanel v-for="(item, index) in panels"
:key="index"
:title="item.text"
:closable="true">
<div style="padding:20px">{{currentIndex}}</div>
</TabPanel>
</Tabs>
</div>
</template>
<script>
import sideMenu from './components/menus.json'
export default {
data () {
return {
collapsed: false,
selectedMenu: null,
menus: sideMenu.data.permission,
closePanel: null,
panels: [],
topMenuItem: null,
currentIndex: 0
}
},
methods: {
addTopMenus (menu) {
let topMenus = this.panels
topMenus.push(menu)
this.currentIndex++
// 触发点击tab事件
this.$nextTick(() => {
this.$refs.tabs.select(this.panels.length - 1)
})
},
onTabClose (panel) {
this.panels = this.panels.filter(p => p.text !== panel.title)
}
}
}
</script>