
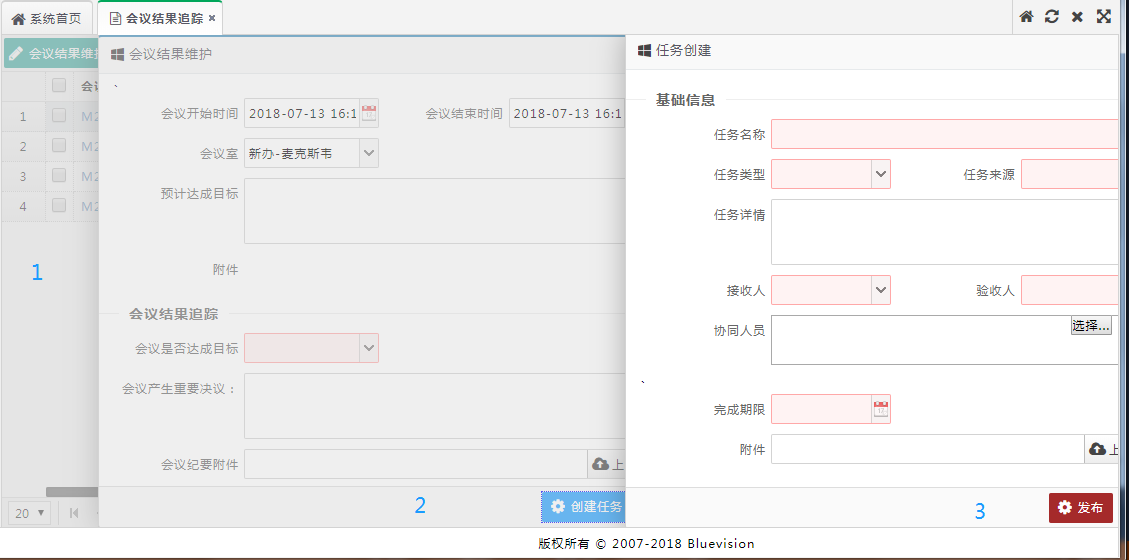
需求是这样的,单击第一级列表界面中的“会议结果维护”打开第二级界面,单击第二级界面里的“创建任务”打开第三级界面,单击第三级界面里的“发布”按钮时,表单不能自动提交。附上全部代码
@using Bluevision.Task.Helpers
@using Bluevision.Model
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<!-- layout布局 开始 -->
<div data-toggle="topjui-layout" data-options="fit:true">
<div data-options="region:'center',title:'',fit:true,split:true,border:false">
<!-- datagrid表格 -->
<table data-toggle="topjui-datagrid"
data-options="id: 'meetingDg',
fitColumns:false,
url: '/nc/MeetingTrace/List'">
<thead>
<tr>
<th data-options="field:'Id',title:'',checkbox:true"></th>
<th data-options="field:'MeetingNo',title:'会议编码',formatter:mettingNoFormatter"></th>
<th data-options="field:'MEMO1',title:'会议状态',formatter:StateFormatter"></th>
<th data-options="field:'Theme',title:'会议主题',width:200"></th>
<th data-options="field:'MeetingType',title:'会议类型'"></th>
<th data-options="field:'MeetingRoomName',title:'会议地点'"></th>
<th data-options="field:'MeetingTimeF',title:'开始时间',formatter:ChangeDateFormat"></th>
<th data-options="field:'MeetingTimeT',title:'结束时间',formatter:ChangeDateFormat"></th>
<th data-options="field:'MEMO2',title:'邀请人员'"></th>
<th data-options="field:'CreateDate',title:'创建日期',formatter:ChangeDateFormat"></th>
</tr>
</thead>
</table>
</div>
</div>
<!-- layout布局 结束 -->
<!-- 表格工具栏开始 -->
<div id="meetingDg-toolbar" class="topjui-toolbar"
data-options="grid:{
type:'datagrid',
id:'meetingDg'
}">
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method: 'openDialog',
extend:'#meetingDg-toolbar',
iconCls: 'fa fa-pencil',
btnCls: 'topjui-btn-green',
grid: {
type: 'datagrid',
id: 'meetingDg'
},
dialog: {
title:'会议结果维护',
href:'/nc/MeetingTrace/Edit?id={Id}',
buttonsGroup: [
{text: '创建任务',iconCls: 'fa fa-cog',onClick: demandpublic,btnCls: 'topjui-btn-blue'},
{text: '提交',url: '/nc/MeetingTrace/edit?id={Id}&type=1',iconCls: 'fa fa-cog',handler: 'ajaxForm',btnCls: 'topjui-btn-brown'}
]
}">会议结果维护</a>
<form id="queryForm" class="search-box">
<input type="text" name="MeetingNo" data-toggle="topjui-textbox"
data-options="id:'code',prompt:'会议编码',width:120">
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'query',
iconCls:'fa fa-search',
btnCls:'topjui-btn-blue',
form:{id:'queryForm'},
grid:{type:'datagrid','id':'meetingDg'}">查询</a>
</form>
</div>
<!-- 表格工具栏结束 -->
<script>
function demandpublic() {
var $editDialog = $('<form id=\'demandForm\'></form>');
$editDialog.iDialog({
title: '任务创建',
width: 950,
height: 500,
closed: false,
cache: false,
href: '/nc/demand/meetingcreate/M2018071117396',
modal: true,
buttons: [
{ text: '发布', url: '/nc/demand/MeetingSave?type=1', iconCls: 'fa fa-cog', handler: 'ajaxForm', btnCls: 'topjui-btn-brown' },
{ text: '暂存', url: '/nc/demand/MeetingSave?type=0', iconCls: 'fa fa-plus', handler: 'ajaxForm', btnCls: 'topjui-btn-green' }
, {
text: '关闭',
iconCls: 'fa fa-close',
btnCls: 'topjui-btn-red',
handler: function () {
$editDialog.iDialog('close');
}
}]
});
}
</script>
