
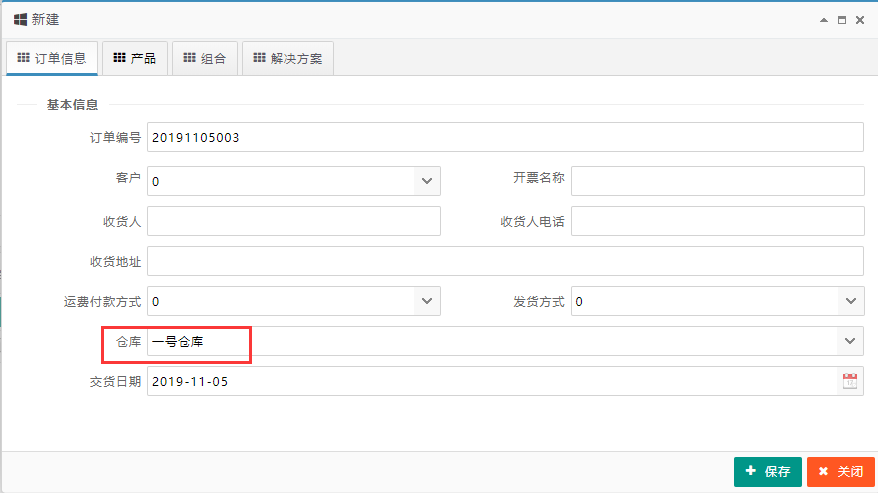
如上图,我在表单选择了仓库,

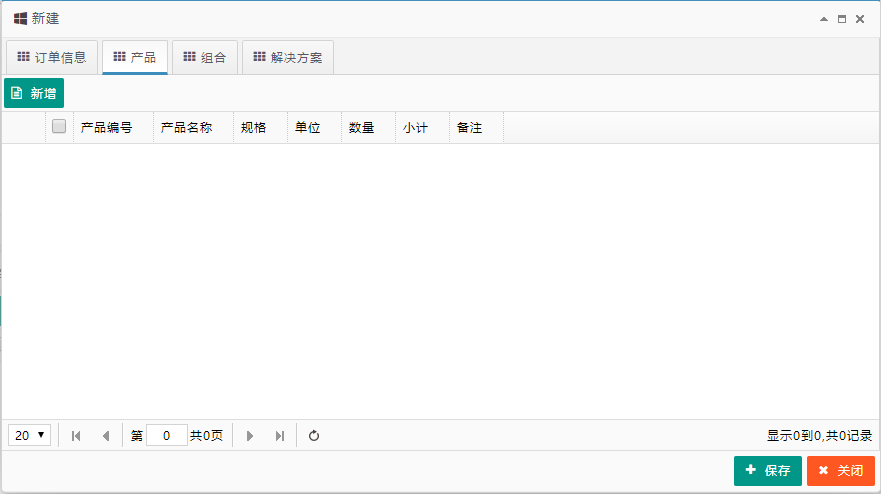
如上图,在产品的tab中,新增按钮点击时将打开一个dialog,怎么将选中的仓库的值,传递给弹出的dialog?
<div class="topjui-col-sm12">
<label class="topjui-form-label">仓库</label>
<div class="topjui-input-block">
<input type="text" id="StorId" name="StorId" data-toggle="topjui-combogrid" value="@Obj.StorId"
data-options="panelWidth:200,
idField:'Id',
prompt:'仓库',
textField:'StorName',
editable:true,
required:true,
url:'/Storage/StorageList',
columns:[[
{field:'StorName',title:'名字',width:100}
]],
onChange:StorChanged
">
</div>
</div>
<div id="southTab0-toolbar" class="topjui-toolbar"
data-options="grid:{ type:'datagrid', id:'southTab0' }" style="display:none">
<a href="javascript:void(0)" id="add"
data-toggle="topjui-menubutton"
data-options="method:'openDialog',
extend: '#southTab0-toolbar',
btnCls:'topjui-btn-green',
dialog:{
id:'detailAddDialog',
href:'/Order/AddOrderProductPage?storageid=??',
buttonsGroup:[
{text:'保存',url:'/Order/AddOrderDetailEditSave',iconCls:'fa fa-plus',handler:'ajaxForm'}
]
}">新增</a>
</div>
